
|

|

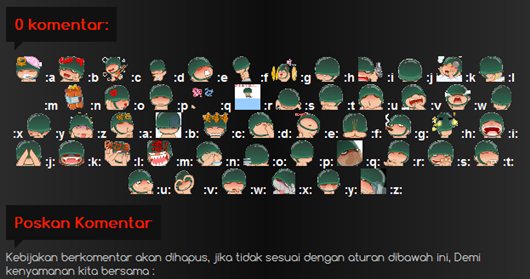
Baiklah kali ini saya kembali lagi memberikan tutorial memasang emoticon lucu di kotak komentar (Threaded Comments) yaitu emoticon 'Baby Soldier', contoh seperti berikut:
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsSoldier -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonbabysoldier.js' type='text/javascript'/>
6. Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:none;padding:5px;margin-top:5px;margin-bottom:5px;color:#fff;font:bold 14px arial;'>
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/teeth.gif' width='30'/>
:a
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/9.gif' width='30'/>
:b
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/89.gif' width='30'/>
:c
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/82.gif' width='30'/>
:d
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/8.gif' width='30'/>
:e
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/74.gif' width='30'/>
:f
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/71.gif' width='30'/>
:g
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/7.gif' width='30'/>
:h
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/66.gif' width='30'/>
:i
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/65.gif' width='30'/>
:j
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/64.gif' width='30'/>
:k
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/63.gif' width='30'/>
:l
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/62.gif' width='30'/>
:m
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/61.gif' width='30'/>
:n
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/60.gif' width='30'/>
:o
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/59.gif' width='30'/>
:p
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/58.gif' width='30'/>
:q
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/57.gif' width='30'/>
:r
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/56.gif' width='30'/>
:s
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/55.gif' width='30'/>
:t
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/54.gif' width='30'/>
:u
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/53.gif' width='30'/>
:v
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/52.gif' width='30'/>
:w
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/51.gif' width='30'/>
:x
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/50.gif' width='30'/>
:y
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/5.gif' width='30'/>
:z
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/49.gif' width='30'/>
:a:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/48.gif' width='30'/>
:b:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/47.gif' width='30'/>
:c:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/45.gif' width='30'/>
:d:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/43.gif' width='30'/>
:e:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/42.gif' width='30'/>
:f:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/41.gif' width='30'/>
:g:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/40.gif' width='30'/>
:h:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/39.gif' width='30'/>
:i:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/37.gif' width='30'/>
:j:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/36.gif' width='30'/>
:k:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/34.gif' width='30'/>
:l:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/31.gif' width='30'/>
:m:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/30.gif' width='30'/>
:n:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/3.gif' width='30'/>
:o:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/29.gif' width='30'/>
:p:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/27.gif' width='30'/>
:q:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/26.gif' width='30'/>
:r:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/25.gif' width='30'/>
:s:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/24.gif' width='30'/>
:t:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/23.gif' width='30'/>
:u:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/22.gif' width='30'/>
:v:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/19.gif' width='30'/>
:w:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/18.gif' width='30'/>
:x:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/17.gif' width='30'/>
:y:
<img border='0' height='30' src='http://eemoticons.net/Upload/Baby%20Soldier/16.gif' width='30'/>
:z:
</div>
7. Lalu Temukan Kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
NB::>>
-Jika sobat ingin request emoticon untuk kotak komentar, silahkan berkomentar diforum yg tersedia, dan syaratnya hanya memberikan saya almat link emoticon milik sobat, dgn bgt sy bisa memasangnya. :D
BERAGAM EMOTICON AKAN SAYA UPDATE TERUS,. JADI DITUNGGU SAJA POSTINGAN BERIKUTNYA :D
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















+ komentar + 0 Diskusi pada 'Pasang Emotion Baby Soldier di Kotak Komentar Thread Comment'
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^