
|

|
1. Rubah Tampilan Comments Dengan Fitur Replay (Thread Comment) Ala Utta'. dan
2. Costume Comments Dengan Fitur Replay (Thread Comment) Ala UTta' Bag.2.
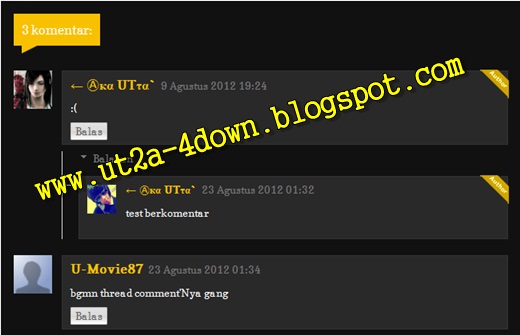
Nah, dilihat dari judul2 diatas dan cara penerapatan thread comments yang lalu dan yang sekarang, jelas berbeda, karena thread kali ini, penerapannya sangat mudah, dan tanpa memakai tambahan script thread comments, dan disamping itu disini juga saya sudah menambahkan Kode CSS untuk merubah tampilann threaded comments ini, sehingga komentar admin dan komentar teman2 dapat dibedakan. jika penasaran berikut screenshotsnya, dan no demo yah.hehee...

Baiklah jika ingin mengaktifkan fitur reply ini di blog sobat, silahkan ikuti tahap2 berikut :
1. Login Ke Akun Blog Sobat
2. Pilih Rancangan/Tata Letak
3. Cari Kode ]]></b:skin> , Lalu Masukan Kode Berikut tepat diatasnya.
/* Thread Comments V3
----------------------------------------------- */
#comments{padding:16px 16px 0;overflow:hidden;background:#111}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#f7c100}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #f7c100;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#fff}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#f7c100}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #333;background:#292929;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVm5w-5D-zRhcawZkNkgEDOjTFOWEb1S-aVuA0VOL4asfPNHjsxDhEVfywlJbK92WG50YrkAWKRuF2oZ8Vlf1UfrKPAIHryOw7f5hh3YAfrDqbII33Nhfj9aVIp_GDkJUNMAz7SwWAEGJf/s36/author.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
.comment-actions a {-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;padding:2px 5px !important;margin-right:10px;border:1px solid #c1c1c1; color:#666666;background: rgb(226,226,226);
background: -moz-linear-gradient(top, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%);
background: -webkit-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%);}
.comment-actions a:hover {text-decoration:none !important;
background: rgb(245,246,246);
background: -moz-linear-gradient(top, rgba(245,246,246,1) 0%, rgba(219,220,226,1) 21%, rgba(184,186,198,1) 49%, rgba(221,223,227,1) 80%, rgba(245,246,246,1) 100%);
background: -webkit-linear-gradient(top, rgba(245,246,246,1) 0%,rgba(219,220,226,1) 21%,rgba(184,186,198,1) 49%,rgba(221,223,227,1) 80%,rgba(245,246,246,1) 100%);}
4. Selanjutnya Cari Kode berikut :
- <b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
NB:::
- Biasanya terdapat ada 2 kode seperti itu. Jika Sudah ketemu Silahkan ganti semua yang mirip kode diatas dengan kode berikut :
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
5. Mudah bukan??hehee,.. sobat Privew dl, jika tdk terjadi keslahan, baru Simpan template!
Selamat Mencoba yah. Buat akaUTta semangat dengan like, share, follow my blog yah, biar selalu memberikan tutorial yang menarik. :D
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!



















+ komentar + 0 Diskusi pada 'Threaded Comments (Fitur Reply) Dengan Komentar Berbeda Bag.3'
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^