
|

|

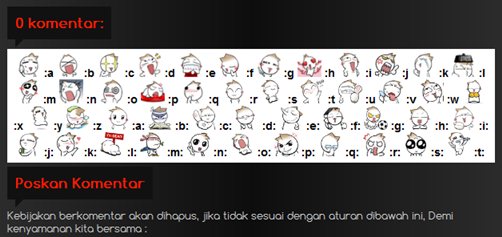
Buat sobat blogger yang ingin mencoba memasang emotion mode ONION Lengkap ala akaUTta'. mungkin dengan membaca artikel saya kali ini bisa sedikit membantu para blogger untuk menghiasi kotak komentarnya dengan kumpulan emotion-emotion Onion lucu ini.
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsOnion -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonOnion.js' type='text/javascript'/>
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='30' src='http://img25.imageshack.us/img25/765/kringet.gif' width='30'/>
:a
<img border='0' height='30' src='http://img7.imageshack.us/img7/2439/kesel.gif' width='30'/>
:b
<img border='0' height='30' src='http://img25.imageshack.us/img25/2043/kagum.gif' width='30'/>
:c
<img border='0' height='30' src='http://img14.imageshack.us/img14/9351/aarrgh.gif' width='30'/>
:d
<img border='0' height='30' src='http://img25.imageshack.us/img25/9086/hihihig.gif' width='30'/>
:e
<img border='0' height='30' src='http://img25.imageshack.us/img25/2529/maluku.gif' width='30'/>
:f
<img border='0' height='30' src='http://img25.imageshack.us/img25/333/malu.gif' width='30'/>
:g
<img border='0' height='30' src='http://img25.imageshack.us/img25/7279/lovebcc.gif' width='30'/>
:h
<img border='0' height='30' src='http://img25.imageshack.us/img25/2443/ngakaki.gif' width='30'/>
:i
<img border='0' height='30' src='http://img413.imageshack.us/img413/2395/teriak.gif' width='30'/>
:j
<img border='0' height='30' src='http://img413.imageshack.us/img413/9497/yes.gif' width='30'/>
:k
<img border='0' height='30' src='http://img413.imageshack.us/img413/3571/stres.gif' width='30'/>
:l
<img border='0' height='30' src='http://img413.imageshack.us/img413/9981/senang.gif' width='30'/>
:m
<img border='0' height='30' src='http://img413.imageshack.us/img413/2440/sebel.gif' width='30'/>
:n
<img border='0' height='30' src='http://img12.imageshack.us/img12/914/puyengz.gif' width='30'/>
:o
<img border='0' height='30' src='http://img25.imageshack.us/img25/9213/ngiler.gif' width='30'/>
:p
<img border='0' height='30' src='http://img25.imageshack.us/img25/4159/mangu.gif' width='30'/>
:q
<img border='0' height='30' src='http://www.laymark.com/l/o/82.gif' width='30'/>
:r
<img border='0' height='30' src='http://www.laymark.com/l/o/02.gif' width='30'/>
:s
<img border='0' height='30' src='http://www.laymark.com/l/o/60.gif' width='30'/>
:t
<img border='0' height='30' src='http://www.laymark.com/l/o/07.gif' width='30'/>
:u
<img border='0' height='30' src='http://www.laymark.com/l/o/39.gif' width='30'/>
:v
<img border='0' height='30' src='http://www.laymark.com/l/o/80.gif' width='30'/>
:w
<img border='0' height='30' src='http://www.laymark.com/l/o/105.gif' width='30'/>
:x
<img border='0' height='30' src='http://www.laymark.com/l/o/16.gif' width='30'/>
:y
<img border='0' height='30' src='http://www.laymark.com/l/o/65.gif' width='30'/>
:z
<img border='0' height='30' src='http://www.laymark.com/l/o/09.gif' width='30'/>
:a:
<img border='0' height='30' src='http://www.laymark.com/l/o/99.gif' width='30'/>
:b:
<img border='0' height='30' src='http://www.laymark.com/l/o/91.gif' width='30'/>
:c:
<img border='0' height='30' src='http://www.laymark.com/l/o/12.gif' width='30'/>
:d:
<img border='0' height='30' src='http://www.laymark.com/l/o/115.gif' width='30'/>
:e:
<img border='0' height='30' src='http://www.laymark.com/l/o/103.gif' width='30'/>
:f:
<img border='0' height='30' src='http://www.laymark.com/l/o/44.gif' width='30'/>
:g:
<img border='0' height='30' src='http://www.laymark.com/l/o/106.gif' width='30'/>
:h:
<img border='0' height='30' src='http://www.laymark.com/l/o/47.gif' width='30'/>
:i:
<img border='0' height='30' src='http://www.laymark.com/l/o/87.gif' width='30'/>
:j:
<img border='0' height='30' src='http://www.laymark.com/l/o/22.gif' width='30'/>
:k:
<img border='0' height='30' src='http://www.laymark.com/l/o/45.gif' width='30'/>
:l:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth042_.gif' width='30'/>
:m:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth020_bingo.gif' width='30'/>
:n:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth064_.gif' width='30'/>
:o:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth113_.gif' width='30'/>
:p:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-52.gif' width='30'/>
:q:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/onion-103.gif' width='30'/>
:r:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth008_.gif' width='30'/>
:s:
<img border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgahKWOPcpW8_MdOzYCXToNyl3xn5a2r6gyirNEfRdBWrvFj5g4GiM9n1oaMH9o5Yc4T2cS4HWDRimytaECcJ2liO6234cmLyXrzF-GOlbTDr7qEEjAtGTeYUYh-ZcXqW8M-wdgpD8bsq8/' width='30'/>
:t:
</div>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















thank infonya bang :h
BalasHapusmakasih.
BalasHapusijin buat nyoba di blog saya..
@fhefy mandja silhkan gan :a
BalasHapusmakasih gan udah ane coba in mntap ...
BalasHapusjngan lupa kunjung balik ..
http://srezky.blogspot.com
tank bang infonya udah berhasil liat blog saya ya bang
BalasHapusdiandiki.blogspot.com
infokepiting.blogspot.com
:) :))