
|

|
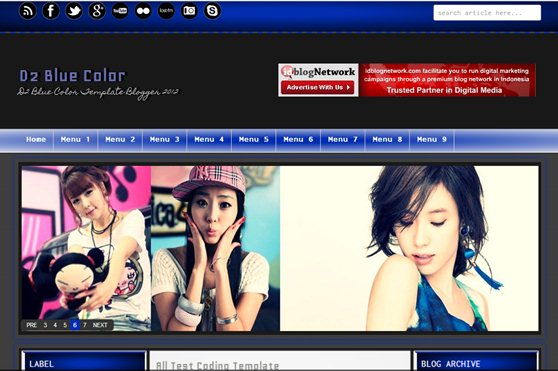
Pada kesempatan kali ini saya akan share template terbaru, yang saya namakan 'D2 Blue Color', awalnya sih template ini saya khususkan untuk temn saya Dewi yang dia request tuk dibuatin yang berwarna pink, sobat bisa kunjungi blognya disini,ato sklian difollow gan,hehee,.. nah mka dri it saya membuat satu lagi yang berwarna Biru tjuannya untuk bisa saya share,ngitung2 nambah koleksi lgi. :D , baiklah yang paling gue suka dri template mode ini, adlah warna yang saya gunakan pda beberpa letak warna, dengan memanfaatkan 'css gradient ellipse cover', sehingga hasil warna yang dihasilnya bnar2 menarik.contoh sobat bisa lihat gambar berikut.
- Sweet Menu
- Sosial Icon
- 2 Sidebar (Left and Right)
- 3 Kolom Footer
- Cool Color Blue
- Custum Populart Post
- Threaded Comments Keren
- Gallery Image Slider.
- Smoot Scroll Back to Top
- Tweet Update
- dll.
Nah Jika sobat menyukainya, silahkan follow my blog terlebih dahulu yah..!! dan dukung utta untuk trus berkreasi.!
Dan yang paling penting silahkan beri komentar anda mengenai template ini.trims
Setting Layer 'D2 Blue Color' Blogger Template:::
Go to Layout > Edit HTML and find this code :
<div id='total-wrapper'>
<div id='interwebz-wrapper'>
<!-- Start - Social Links -->
<ul class='interwebz'>
<li class='icon-feed'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Feed</a>
</li>
<li class='icon-facebook'>
<a href='http://facebook.com' target='_blank'>Facebook</a>
</li>
<li class='icon-twitter'>
<a href='http://twitter.com' target='_blank'>Twitter</a>
</li>
<li class='icon-gplus'>
<a href='https://plus.google.com' target='_blank'>GPlus</a>
</li>
<li class='icon-youtube'>
<a href='http://youtube.com' target='_blank'>Youtube</a>
</li>
<li class='icon-flickr'>
<a href='http://flickr.com' target='_blank'>flickr</a>
</li>
<li class='icon-lastfm'>
<a href='http://last.fm' target='_blank'>Last.fm</a>
</li>
<li class='icon-instagram'>
<a href='http://instagr.am' target='_blank'>Instagram</a>
</li>
<li class='icon-skype'>
<a href='http://www.skype.com' target='_blank'>Skype</a>
</li>
</ul>
<!-- End - Social Links -->
Go to Layout > Edit HTML and find this code :
<div id='navbarmenuleftx'>
<ul id='navx'>
<li><a href='/'>Home</a></li>
<li><a href='#YOURLINK'>Menu 1</a>
<ul>
<li><a href='#YOURLINK'>Menu 1.1</a>
<ul>
<li><a href='#YOURLINK'>Menu 1.1.1</a></li>
<li><a href='#YOURLINK'>Menu 1.1.2</a></li>
<li><a href='#YOURLINK'>Menu 1.1.3</a></li>
<li><a href='#YOURLINK'>Menu 1.1.4</a></li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 1.2</a>
<ul>
<li><a href='#YOURLINK'>Menu 1.2.1</a></li>
<li><a href='#YOURLINK'>Menu 1.2.2</a></li>
<li><a href='#YOURLINK'>Menu 1.2.3</a></li>
<li><a href='#YOURLINK'>Menu 1.2.4</a></li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 1.3</a>
<ul>
<li><a href='#YOURLINK'>Menu 1.3.1</a></li>
<li><a href='#YOURLINK'>Menu 1.3.2</a></li>
<li><a href='#YOURLINK'>Menu 1.3.3</a></li>
<li><a href='#YOURLINK'>Menu 1.3.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 2</a>
<ul>
<li><a href='#YOURLINK'>Menu 2.1</a>
<ul>
<li><a href='#YOURLINK'>Menu 2.1.1</a></li>
<li><a href='#YOURLINK'>Menu 2.1.2</a></li>
<li><a href='#YOURLINK'>Menu 2.1.3</a></li>
<li><a href='#YOURLINK'>Menu 2.1.4</a></li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 2.2</a>
<ul>
<li><a href='#YOURLINK'>Menu 2.2.1</a></li>
<li><a href='#YOURLINK'>Menu 2.2.2</a></li>
<li><a href='#YOURLINK'>Menu 2.2.3</a></li>
<li><a href='#YOURLINK'>Menu 2.2.4</a></li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 2.3</a>
<ul>
<li><a href='#YOURLINK'>Menu 2.3.1</a></li>
<li><a href='#YOURLINK'>Menu 2.3.2</a></li>
<li><a href='#YOURLINK'>Menu 2.3.3</a></li>
<li><a href='#YOURLINK'>Menu 2.3.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 3</a>
<ul>
<li><a href='#YOURLINK'>Menu 3.1</a>
<ul>
<li><a href='#YOURLINK'>Menu 3.1.1</a></li>
<li><a href='#YOURLINK'>Menu 3.1.2</a></li>
<li><a href='#YOURLINK'>Menu 3.1.3</a></li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 3.2</a>
<ul>
<li><a href='#YOURLINK'>Menu 3.2.1</a></li>
<li><a href='#YOURLINK'>Menu 3.2.2</a></li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 3.3</a>
<ul>
<li><a href='#YOURLINK'>Menu 3.3.1</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#YOURLINK'>Menu 4</a></li>
<li><a href='#YOURLINK'>Menu 5</a></li>
<li><a href='#YOURLINK'>Menu 6</a></li>
<li><a href='#YOURLINK'>Menu 7</a></li>
<li><a href='#YOURLINK'>Menu 8</a></li>
<li><a href='#YOURLINK'>Menu 9</a></li>
</ul>
Go to Layout > Edit HTML and find this code :
<div class='jd-slideshow-wrap' id='jd-slideshow-1'>
<div class='jd-slideshow' style='width:940px; height:300px;'>
<!-- ============= Slider Edit Start =============== -->
<div class='ss-item' style='background-image: url(URL-IMAGE1);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE2);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE3);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE4);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE5); '>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE6);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE7);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE8);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE9);'>
</div>
<div class='ss-item' style='background-image: url(URL-IMAGE10);'>
</div>
<!-- ============= Slider Edit End =============== -->
Go to Layout > Edit HTML and find this code :
<div class='tweet'>
<div id='tweets-bg'/>
<ul id='twitter_update_list'>
<li style='display:none;'/>
</ul>
<script src='http://twitter.com/javascripts/blogger.js' type='text/javascript'/>
<script src='http://twitter.com/statuses/user_timeline/uttakracker15.json?callback=twitterCallback2&count=2' type='text/javascript'/>
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!






















pertamax gan :b
BalasHapus@Anonim thanks gan :e
BalasHapus°°°hEhEhE°°° jEmPoL bUaT kA UtTa°°°
BalasHapustRuS bEr-KrEaSi YaH°°°
@dewi djayadiningrat :b thanks yah! btw, sy bru gnti template dewi lg, soalnya yg prtma it byk yg error, mkany dganti lg, :q tp tng aj wrnanya ttp pink koQ.
BalasHapusketigax . . .
BalasHapusajalin bkin template ginian donk soho :(
@← Ⓐкα UTτα`
BalasHapuswih that good,,,, di lantut gan,,
ane ksh cendol gan liat dua 1 bulan lgi gan blog ente bklan sama tingkatannye sama ane,
,,
@dewi: waw keep blogging lah trus berkarya,,, dan ramaikan blogmu dngan news post,,, cendol gan ,,, :rock:
ane akan bntu biar cpet naek tangga,,,
wokey,
maz kok gk bisa di download....
BalasHapus@Admin thanks , hemm,.. smga aj yah :s
BalasHapusvery nice :b
BalasHapus@Anonim thanks :f , :o
BalasHapuskok ga bisa gan ?
BalasHapus