
|

|
Pada kesempatan kali ini saya akan memberikan tutorial yaitu cara 'Mempercantik Popular Posts With Thumbs dan Summary'. dimana pada postingan saya yang lalu pernah juga membahas cara 'Mempercantik Popular Posts With Thumbs'. sebenarnya script ini sama saja dengan tutorial saya lalu, cuma disini saya hanya menambahkan summary (snippet) pada populart post ini, selain summary juga sdh menambahkan DEFAULT IMAGE yang artinya artikel populart yang tidak memiliki thumb (secara default). akan menampilkan image default secara otomatis.
Baiklah langsung aj deh,dan berikut contohnya :

Jika sobat tertarik mencobanya silahkan ikuti langkah berikut :
- Seperti biasa terlebih dahulu :
- Login blogger.
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Letakkan kode berikut diatasnya :
/*Popular Posts*/
#PopularPosts1 img{float:left;width:82px;height:82px;opacity:0.8;padding:2px;margin-right:5px;
-moz-box-shadow:0 0 1px #C0C0C0,1px 1px 1px #aaa;
-ms-box-shadow:0 0 1px #C0C0C0,1px 1px 1px #aaa;
-o-box-shadow:0 0 1px #C0C0C0,1px 1px 1px #aaa;
-webkit-box-shadow:0 0 1px #C0C0C0,1px 1px 1px #aaa;
box-shadow:0 0 1px #C0C0C0,1px 1px 1px #aaa;
border:2px solid #eee;-webkit-transition:all 0.5s ease;-moz-transition:all 0.5s ease;transition:all 0.5s ease;}
#PopularPosts1 img:hover{cursor:move;opacity:1.1;border:2px solid #222;border-right:2px solid #00684C;border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;-o-border-radius:50%;border-bottom:2px solid #00684C;}
#PopularPosts1 ul{padding:0;overflow:none;margin:0;}
#PopularPosts1 .widget-content{text-align:justify;
}
#PopularPosts1 ul li{
background:none;border-bottom:1px dotted #ccc;
padding:5px 0;
}
#PopularPosts1 .item-title {}
#PopularPosts1 .item-title a {
font-weight:bold;margin-top:0;
}
#PopularPosts1 .item-snippet {font-family:'Comfortaa';color:#06513E;
}
-Kode warna merah diatas adalah panjang dan lebar gambar thumbnail, Anda bisa ganti dan sesuaikan dengan lebar sidebar pada template, seperti yang terlihat pada sidebar blog ini.
4. Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
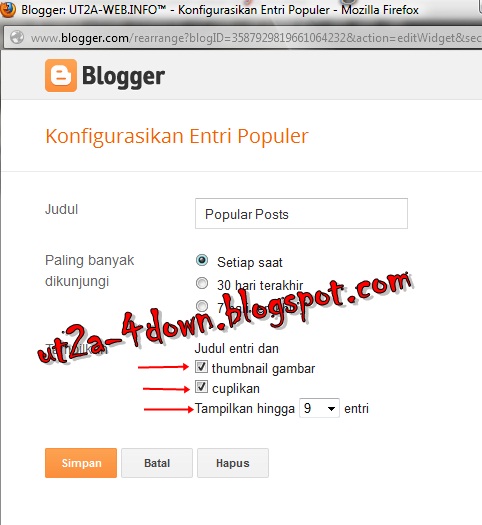
5. Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :

6. Setelah langkah diatas selesai, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :
- <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
7. Setelah ketemu, ganti dengan kode berikut ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img expr:alt='data:post.title' expr:src='data:post.thumbnail'/></a>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img alt='no image' src='http://picturestack.com/228/804/rP7noimagegzi.jpg'/></a>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
8. Terakhir Simpan Template.
Demikian tadi tutorial Mempercantik Popular Posts With Thumbs dan Summary, jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar yang tersedia, maaf jika saya kurang baik menyelaskannya. :D selamat mencoba dan semoga bermanfaat.!!
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















+ komentar + 0 Diskusi pada 'Mempercantik Popular Posts With Thumbs dan Summary ala akaUTta'
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^