
|

|
Met Siang all,.. Pada kesempatan kali ini saya ingin berbagi tutorial lagi gan,. yaitu pasang (Blog Peeper "Daftar Komentar"), maksudnya disini kita akan menampilkan seluruh komentar yang ada diblog kita, ini sama halnya dengan (recent comment),tapi berbeda, trus bedanya dimana???

Nah perbedaanya yaitu dari segi tampilannya, dalam artian seluruh daftar komentar yang ditampilkan, juga menampilkan judul artikel yang dia komentari, selain itu sdh dilengkapi dengan tambahan fitur replay, sehingga kita dgn mudah melakukan balasan tanpa perlu membuka artikel tersebut..!! pkoknya keren deh,.. !
gimana penasaran???
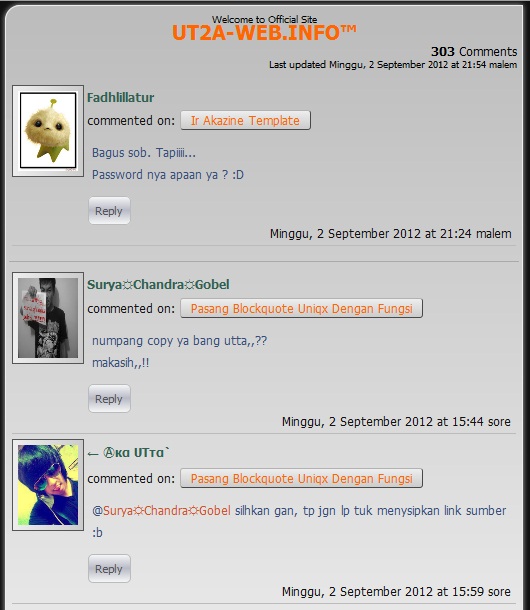
Karna saya ngasihnya ikhlas, so untuk melihat contohnya sperti apa, silahkan klik disini...
SCRIPT:::
<div class="blocatview" style="min-width:500px; max-width:516px; margin:auto">
<div class="inbow">
<div id="aka" class="round7 black50" style="padding:5px; margin-bottom:5px"></div>
<div id="aka2" class="round7 black50" style="text-align:center; padding:5px 3px 2px"></div>
<div id="aka3"></div>
</div>
<div class="outbow" style="border:none; background:#eee">
<label for="input-domain-blog" style="color:#333333"><input type="text" id="input-domain-blog" value="ut2a-4down" onFocus="this.select()" style="border:none; text-align:right"/>.blogspot.com</label>
<span class="tombol" onClick="mulaiFeeds(document.getElementById('input-domain-blog').value+'.blogspot.com')">Load</span>
<select id="masukan-domain-blog" onChange="mulaiFeeds(this.value)" style="border:1px solid #E3E3E3">
<option selected="selected" value="Namablog.blogspot.com">Namablog.blogspot.com</option>
<option value="Namablog-2.blogspot.com">Namablog-2.blogspot.com</option>
</select>
</div>
</div>
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/akaUTta_paperv1.js' type='text/javascript'></script>
<style type="text/css">.blocatview{background: rgb(188,188,188);
background:-moz-linear-gradient(top, rgba(188,188,188,1) 0%, rgba(255,255,255,1) 100%);background:-webkit-linear-gradient(top, rgba(188,188,188,1) 0%,rgba(255,255,255,1) 100%);box-shadow:0 0 5px #bbb;-moz-box-shadow:0 0 5px #bbb;-webkit-box-shadow:0 0 5px #bbb;
border-radius:15px 0 15px 0;-moz-border-radius:15px 0 15px 0;-webkit-border-radius:15px 0 15px 0;border:1px solid #eee;-webkit-border:1px solid #eee;-moz-border:1px solid #eee;}
.blocatview a, .blocatview a:visited{text-decoration:none;color:#ff6600;cursor:pointer}
.blocatview a.list-archive{background: rgb(238,238,238);
background: -moz-linear-gradient(top, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%);background: -webkit-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%);
text-transform:capitalize; display:block; padding:2px 10px; border:1px outset #666;text-indent:0px;-moz-border-radius:0 0 7px 7px; border-radius:0 0 7px 7px; color:#111; margin-bottom:1px;text-decoration:none}
.blocatview a.list-archive:visited{border:1px solid transparent; color:#ff6600}
.blocatview a.list-archive:hover, .blocatview a.list-archive:active, a.list-archive:focus{color:#000;text-decoration:none;background: rgb(252,255,244);background: -moz-linear-gradient(top, rgba(252,255,244,1) 0%, rgba(223,229,215,1) 40%, rgba(179,190,173,1) 100%);background: -webkit-linear-gradient(top, rgba(252,255,244,1) 0%,rgba(223,229,215,1) 40%,rgba(179,190,173,1) 100%);}
.blocatview a.list-archive:active, .blocatview a.list-archive:focus{border:1px solid transparent}
.blocatview .tombol, .blocatview a.tombol{color:#555;padding:7px;display:inline-block;border:1px solid #bbb;-moz-border-radius:5px;border-radius:5px;-webkit-border-radius:5px;margin:1px;text-decoration:none;font-size:11px;cursor:pointer;text-align:center;background: rgb(245,246,246);background: -moz-linear-gradient(top, rgba(245,246,246,1) 0%, rgba(219,220,226,1) 21%, rgba(184,186,198,1) 49%, rgba(221,223,227,1) 80%, rgba(245,246,246,1) 100%);background: -webkit-linear-gradient(top, rgba(245,246,246,1) 0%,rgba(219,220,226,1) 21%,rgba(184,186,198,1) 49%,rgba(221,223,227,1) 80%,rgba(245,246,246,1) 100%);
}
.blocatview .tombol:hover{color:#ff6600;text-decoration:none;border:1px solid #999}
.blocatview .tombol:active, .blocatview .tombol:focus{border:1px solid #eee; color:#eee}
.outbow, .inbow{margin-bottom:20px;width:ancho;font-family:tahoma,verdana; font-size:12px; color:#000}
.outbow, .inbow .category-list{text-align:center;}
.per-post-right strong{color:#326152}
.per-post-att-right strong{color:#AD2B27}
.per-post-att-right a:visited strong{color:#613252}
.per-post-att-right a:hover strong{text-decoration:underline; color:#C0281F}</style>
KET::
- Silahkan sobat rubah teks yang berwarna kuning, sesuai dengan alamat blog masing-masing..
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!



















pertamax bang, info yg sngat bermanfaat :s
BalasHapus