
|

|

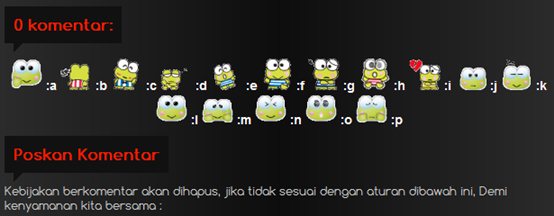
Baiklah kali ini saya kembali lagi memberikan tutorial memasang emoticon lucu di kotak komentar (Threaded Comments) yaitu emoticon 'Keroppi Frog', contoh seperti berikut:
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsKeroppifrog -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonKeroppifrog.js' type='text/javascript'/>
<div align='center' style='background:none;padding:5px;margin-top:5px;margin-bottom:5px;color:#fff;font:bold 14px arial;'>
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/00000000.gif' width='35'/>
:a
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon.gif' width='35'/>
:b
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-2.gif' width='35'/>
:c
<img border='0' height='30' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-3.gif' width='35'/>
:d
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-4.gif' width='35'/>
:e
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-5.gif' width='35'/>
:f
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-6.gif' width='35'/>
:g
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-7.gif' width='35'/>
:h
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/full-body-keroppi-frog-emoticon-8.gif' width='35'/>
:i
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_angry.gif' width='35'/>
:j
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_close.gif' width='35'/>
:k
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_normal.gif' width='35'/>
:l
<img border='0' height='30' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_sad.gif' width='35'/>
:m
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_shocked.gif' width='35'/>
:n
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_turneye.gif' width='35'/>
:o
<img border='0' height='35' src='http://eemoticons.net/Upload/Keroppi%20Frog/kr_verysad.gif' width='35'/>
:p
</div>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
NB::>>
-Jika sobat ingin request emoticon untuk kotak komentar, silahkan berkomentar diforum yg tersedia, dan syaratnya hanya memberikan saya almat link emoticon milik sobat, dgn bgt sy bisa memasangnya. :D
BERAGAM EMOTICON AKAN SAYA UPDATE TERUS,. JADI DITUNGGU SAJA POSTINGAN BERIKUTNYA :D
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!























@steven Bima lgkh 6 dicopy dl gan, trus lnjut bca ke langkah ke tujuh, nah dilngkh ke 7 it diletakkan kode emoticonnya (no. 6)
BalasHapus@steven Bima :s
BalasHapus