
|

|

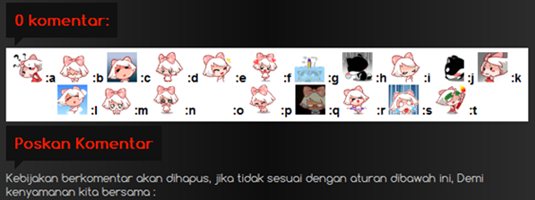
Baiklah kali ini saya kembali lagi memberikan tutorial memasang emoticon lucu di kotak komentar (Threaded Comments) yaitu emoticon 'Anne Baby', contoh seperti berikut:
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsAnnebaby -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonannebaby.js' type='text/javascript'/>
6. Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20000.gif' width='35'/>
:a
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20001.gif' width='35'/>
:b
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20002%20(2).gif' width='35'/>
:c
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20003%20(2).gif' width='35'/>
:d
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20004%20(2).gif' width='35'/>
:e
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20005%20(2).gif' width='35'/>
:f
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20006.gif' width='35'/>
:g
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20007.gif' width='35'/>
:h
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20023.gif' width='35'/>
:i
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20009.gif' width='35'/>
:j
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20010.gif' width='35'/>
:k
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20011.gif' width='35'/>
:l
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20012.gif' width='35'/>
:m
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20013.gif' width='35'/>
:n
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20014.gif' width='35'/>
:o
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20015.gif' width='35'/>
:p
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20019.gif' width='35'/>
:q
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20020.gif' width='35'/>
:r
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20022.gif' width='35'/>
:s
<img border='0' height='35' src='http://eemoticons.net/Upload/Anne%20Baby/Anne%20Baby%20023%20(2).gif' width='35'/>
:t
</div>
7. Lalu Temukan Kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
NB::>>
-Jika sobat ingin request emoticon untuk kotak komentar, silahkan berkomentar diforum yg tersedia, dan syaratnya hanya memberikan saya almat link emoticon milik sobat, dgn bgt sy bisa memasangnya. :D
BERAGAM EMOTICON AKAN SAYA UPDATE TERUS,. JADI DITUNGGU SAJA POSTINGAN BERIKUTNYA :D
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















+ komentar + 0 Diskusi pada 'Pasang Emotion Anne Baby di Kotak Komentar Thread Comment'
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^