
|

|
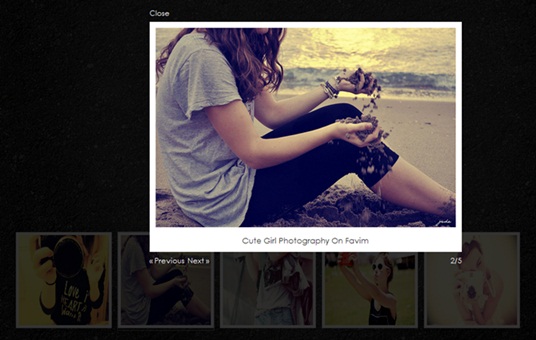
Pada Kesempatan kali ini saya akan memberikan tutorial bagaiman Cara Membuat Thumbnail Gallery Images. dan trik ini tidak jauh beda sama postingan saya yang lalu yaitu 'Cara Membesarkan Gambar dengan Magnify (Javascript)'. tetapi fungsinya tetap sama dpt membesarkan gambar keukuran aslinya, tetapi kali ini berbeda karena disamping berfungsi membesarkan gambar, juga sdh memeliki tombol next dan back sehingga kita lbh mudah untuk melihat foto berikutnya.
Untuk melihat demonya, Silahkan Klik disini.

Baiklah Langsung ke TKP ajj gang. :D
Untuk Menciptakan semua it, saya sudah memberikan source kodenya dibawah ini, sobat tinggal berkreasi sendri dgn mengutak atik kode HTML dan CSS yang sudah saya siapkan.. :D
CSS::
<style>
/* easyaka elements */
#easyaka_tooltip{padding:4px 10px;background:#4A6565;color:#fff;font:normal 12px century gothich;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
#easyaka_tooltip span{} /* extra element */
#easyaka_popup{ /* popup overlay */
background:#000;}
#easyaka_popup_preloader{ /* popup preloader */
padding:10px;background:none;color:#333;font:normal 12px century gothic;}
#easyaka_popup_content{ /* popup window */
padding:10px;background:#fff;color:#333;font:normal 12px century gothic;}
#easyaka_popup_content .caption{padding-top:10px;text-align:center;font-size:13px;}
#easyaka_popup_close{ /* popup close button */
position:absolute;float:left;left:0;top:-23px;color:#fff;font:normal 12px century gothic;cursor:pointer;}
#easyaka_popup_galleryutta{ /* popup gallery navigation */
position:absolute;float:left;left:0;bottom:-23px;color:#fff;font:normal 12px century gothic;cursor:pointer;}
#easyaka_popup_prev{margin-right:5px;}
#easyaka_popup_next{}
#easyaka_popup_counter{ /* popup gallery counter */
position:absolute;float:left;right:0;bottom:-23px;color:#fff;font:normal 12px century gothic;cursor:pointer;}
ul.galleryutta{padding:0;}
ul.galleryutta li{float:left;margin:0 10px 0 0;list-style:none;}
ul.galleryutta li img{width:150px;height:150px;
border:1px solid #ddd;padding:4px;background:#fff;}
</style>
JAVASCRIPT::
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="http://ut2a-4down-blogspot-com.googlecode.com/files/easyaka_galleryutta.js"></script>
HTML::
<ul class="galleryutta fixed">
<li><a href="URL-IMAGE-1" class="popup galleryutta" title="TITLE-IMAGE-1"><img src="URL-IMAGE-1" /></a></li>
<li><a href="URL-IMAGE-2" class="popup galleryutta" title="TITLE-IMAGE-2"><img src="URL-IMAGE-2" /></a></li>
<li><a href="URL-IMAGE-3" class="popup galleryutta" title="TITLE-IMAGE-3"><img src="URL-IMAGE-3" /></a></li>
<li><a href="URL-IMAGE-4" class="popup galleryutta" title="TITLE-IMAGE-4"><img src="URL-IMAGE-4" /></a></li>
<li><a href="URL-IMAGE-5" class="popup galleryutta" title="TITLE-IMAGE-5"><img src="URL-IMAGE-5" /></a></li>
</ul>
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!























Masa Ada Tanda --> di header pas pasang kaya gitu !
BalasHapus@Hazhama MafiaWare masa sih gan??? :i tp sy sdh cb sblm di share dan tdk ad mslah koq, mgkn pnerapan HTML nya kli gan yg slh , dcb lg ajj dan pehtkan semua kode sblm disave. jk msh sprt it tggl cri ajj tanda --> lalu hpus. :b
BalasHapus@← Ⓐкα UTτα` Saya Sudah Mencarinya tapi gak ada kode seperti itu gan !
BalasHapus@Hazhama MafiaWare bisa sy lht blognya
BalasHapusberhasil :D
BalasHapusNice posting ...
@Dai-detected :b
BalasHapusgan bisa di perjelas gk tutorial'y soalnya gw coba gagal terus,, oh y gw pke tempelate dinamis dri bloger,..
BalasHapusklo bisa sperti tutorial yg sbelum nya, di sebelah mana tempat cssnya di sblah mana tempat script'y,.. ane kgak faham gan..