
|

|
Pada postingan sya sebelumnya pernah juga membahas mengenai 'Pasang Kotak Komentar Melayang', nah kli ini saya akan mencoba kembali untuk memberikan tutorial mengenai cara 'Memasang dan Menggabungkan Komentar FB & BLOG Sekaligus With CSS', dimana trik ini tanpa sgja saya melihat dislah satu teman blogger yg memakai fitur sprti ini, trnyta menarik juga tuk dibahas, :D
dan disini saya mencoba membuat fitur seperti it dgn cra saya sendri, dmn trik ini saya sdah membuatnya tampil lebih menarik dan berbeda dari biasanya (standart), krna sy mencoba menambahkan beberapa efek over dengan css. :D
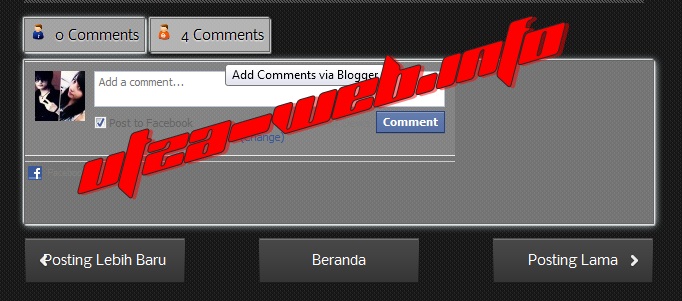
Maaf saya tdk dpt memberikan demonya,wkwkk,.. tp screenshots sobat bisa lihat dibawah ini, dan dijamin berhasil, krna semua tutorial yang saya berikan, mesti uji coba dl bru diposts, tdk asal memberikan posting (memangnya plagit artikel)??? yg bisanya copypaste, hahaaa,,..

Oke kita mulai saja ya, tidak usah banyak cing cong...haha..!!
Silahkan ikuti tahap-tahap berikut :
3. Lau Cari Kode <div class='comments' id='comments'> , dan letakkan Kode Berikut tepat dibawahnya.
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Add Comments via Facebook'>
<img class='comakauttafb-tab-icon' src='http://picturestack.com/782/578/wAVakauttaCJP.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Add Comments via Blogger'>
<img class='comakauttafb-tab-icon' src='http://picturestack.com/782/260/56xakauttaZrS.png'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comakauttafb-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='430'/>
</b:if>
</div>
<div class='comments comakauttafb-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID-FB-SOBAT-DISINI' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comakauttafb-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comakauttafb-page").hide();
$(selectTab + "-page").show();
}
</script>
<style type='text/css'>.comakauttafb-page, .comakauttafb-tab {border:1px solid #666;box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 7px #e6f8fd;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 7px #e6f8fd;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 7px #e6f8fd;}.comakauttafb-page {background:rgba(255,255,255,.4);margin-top:8px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {text-shadow:0px 1px 1px #fff;color:#000;float:left;padding:5px;margin-right:5px;cursor:pointer;background:rgba(255,255,255,.6);-o-transition:.5s ease-out;-moz-transition:.5s ease-out;-webkit-transition:.5s ease-out}.comakauttafb-tab-icon {height:16px;width:16px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000}</style>
KET::
- Apabila Terdapat 2 kode ' <div class='comments' id='comments'> ' yg sama, silakan sobat pastekan pada kode yg kedua.!!
4 . Terakhir Simpan Template, Dan Lihat Hasilnya. :D
Bagi sobat Blogger yg belum tau Cara Mengetahui ID Facebook silahkan Klik Disini...
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!



















mantap ni,
BalasHapusbisa d coba dulu
@amransyah m. satali: silahkan sob, jgn malu2. :D
BalasHapusHELLO,
BalasHapusaku guna template kamu,
bagaimana mau adjust sidebar ke kanan sedikit(rapat sedikit dengan main Post).
harap dapat tolong..
aku temui jalan buntu..
@DIMAC: maaf sy bru smpat membcanya.!! sblmnya trma ksh sdh memkai slh stu template dr saya (brown black), dan sy akn mencoba membantu anda untuk bgmn cra mengatur posi2 sidebar. :D
BalasHapusmohon diprhtikan cra brikut :
- pada bgian edit template anda cari kode brikut: #sidebar-wrapper. dan diantra kode bgian sidebar prhtikan kode ini margin-right:1%;. jd angka '1%' it adlh jrak antara sidebar dan posting, jd silhkan rubah angka '1%' untuk mgtur jrak antra sidebar dan posting.
jka msh krang jlas silahkan tggl komentr anda, trma ksh ats kunjngannya,. slm blogger ;)
uda dcoba n' berhasil gan... :e
BalasHapuskak kok gak bisa
BalasHapusscipt nya bisa gan
BalasHapuscuman gak ada notifikasi nya klo ada yang comment jadi gk tau.