
|

|
Dan setelah sy pkirkan lagi, kyanya itu menjadi inspirasi lg buat sy untuk bs memberikan tutorial kepada pengunjung setia blog ini.hehee...
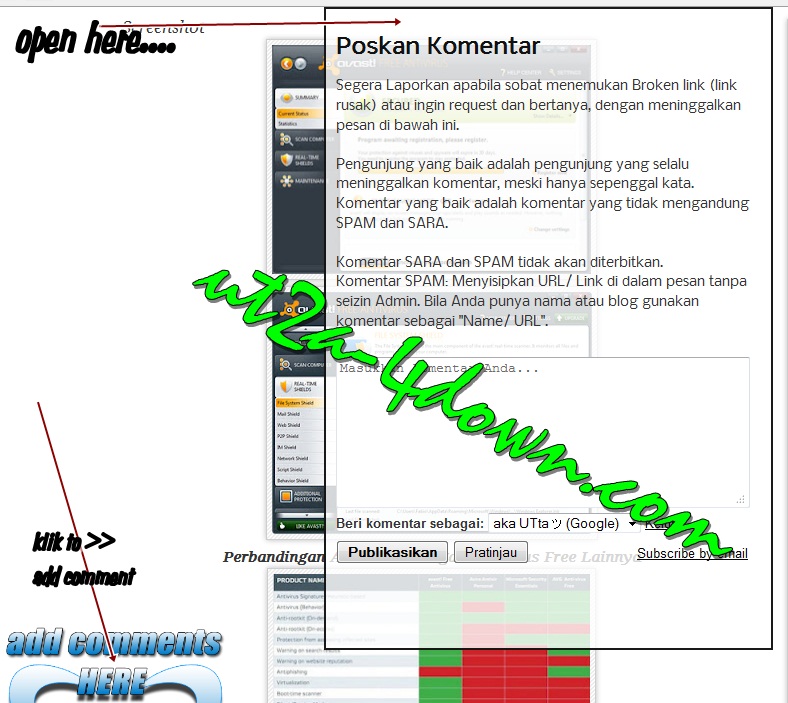
Oke berikut screenshoot yg akan kita praktekkan,. maaf saya tdk memberikan demo langsung. :D

Oke kita mulai saja ya, tidak usah banyak cing cong...haha..!!
Silahkan ikuti tahap-tahap berikut :
3. Cari Kode </head> , Lalu Masukan Kode Berikut tepat diatasnya.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>NB:: - Teks yg sy beri warna biru adlah scriptnya, jika sdh terpsang ditemplate sobat, mka kode diatas diperlu lagi. ;))
<script type='text/javascript'>
$(document).ready(function(){
$(".gambar").click(function(){
$("#UTKM-komentar").slideToggle("slow");
$(this).toggleClass("UTKM-active"); return false;
});
});
</script>
<style type='text/css'>
.UTKM-float {
position:fixed;
top:0px;
right:450px;
z-index:+1000;}
#UTKM-komentar { /* trik by akautta of blog */
height:auto;width:auto;
display:none;padding:10px;
border:2px solid rgba(0,0,0,0.9);
background:rgba(255,255,255,0.8);
padding:10px;}
.gambar {
position:fixed;_position:relative;left:30px;bottom:-82px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight)
}
.UTKM-active {background-position:right 12px;}
</style>
4. Selanjutnya Cari lagi kode <div class='comment-form'> , jika menemukan ada 2 kode yang sma, mka simpan kode berikut diatas kode <div class='comment-form'> yang pertama.
<div class='UTKM-float'><!-- Start trik by akautta -->5. Lanjut cari kode sperti ini BLOG_CMT_createIframe(' , kode lengkapnya kurang lebih sprti ini :
<div id='UTKM-komentar'>
- <script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</div>6. Privew dl, jika tdk terjadi keslahan, baru Simpan template..........
</div>
<div id='gambar'>
<a class='gambar' href='#'><img alt='Buku Tamu' border='0' heigth='115' src='http://picturestack.com/157/201/qK0ut2a4downgifg.png' width='250'/></a>
</div> <!-- end trik by akautta -->
Selamat Mencoba!!
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!

















I like it!!
BalasHapuswaduh ada" az ilmunya nie,,,,
BalasHapusnewbi mau nanya mas,, ap itu nanti kotak komwntar yang ada di bawah postingan akan hilang?
@Riiscky-Miza: krang lbh sprt it sob, krna tutorial mmg mnjlaskan bgmn cra merubah kotak komntar mnjadi float layaknya buku tamu ngono loh. hehee
BalasHapusGambanya bisa diganti tulisan ga gan misalnya tulisan add komentar di letakannya di footter gan mohon dijawab
BalasHapus@Eka heriyansah: jlas bsji gan, ckup ganti kode gambr pda yg sy bri gmbar yang dngan tulisan, jd nnt tggal edit code cssnya, untuk pnemptan tulisan add comentar mau diltakkan dibgian mn!! :D
BalasHapuskunjung jg blog ane ya gan http://fransescowd.blogspot.com ini isinya gado2 wkwkwkwkwk.
BalasHapusknapa klo komen'ya udah di publiksaikan tombolnya ga muncul lg gan...?
BalasHapus