
|

|
Nah,.. Pada kesempatan kali ini, utta akan memberikan tutorial lagi nih, yaitu bgaiman memasang fungsi (efek accordion) pada widget sidebar maupun widget yang sobat inginkan, tggl merubah kode ajj pada bgian script, dan disini utta hanya menjelaskan pemasangan efek accordion pada bgian sidebar saja, oia sebenarnya tutorial kli ini, untuk update ajj pada postingan saya sbelumnya 'Pasang efek Accordion pd widget sidebar'. krna stlah sy cek ternyta sdh gk bisa lagi, mungkin krna script jquerynya sdh lewat msa pkainya (emg brang kli)wkwkkkk,...

mka dri itu untuk brencna mengupdate tutorial tersebut, siapa tau ajj dpt berguna bgin sobat2 sklian, wlaupun gk, yaa gk2 stdaknya ada bekal postingan yah.hehee,..
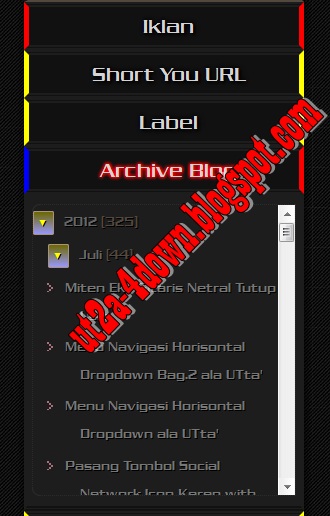
Baiklah untuk demonya sobat bisa lihat langsung pada bagian sidebar saya, perhatikan dan klik jka ingin mlhat isi contentnya..!!
dan jika sobat tertarik membuatnya silahkan ikuti tahap berikut:
- Cara membuatnya :
- Login blogger
- Rancangan, Edit Html, Cari kode </head>
- Dan Simpan kode berikut diatasnya :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#sidebar-wrapper .widget-content').hide();
$('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow');
$('#sidebar-wrapper h2').css('cursor', 'pointer').click(function() {
if($(this).next().is(':hidden')) {
$('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
4. Selanjutnya Simpan.!
- Teks yang berwarna hijau adlh (script pendukung), jka sdh memasangnya ditemplate sobat, mka script diatas, gk perlu lg. biar gk double yaa... :D sedangkan
- yang utta beri warna orange adlah (kode css yang akan kita beri efek accordion), misal sobat ingin memberi efek accordion pada footer, cukup merubah kode tersebut, dgn kode css pd bgian footer template sobat, karena setiap template kodenya pasti beda2.
Jika masih kurang mngerti silahkan sobt tgglkan komentar,Trims semoga bermanfaat yah :D
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















wah master kok g isa ya pnya aku pa kres dengan yang lainnya,,,
BalasHapus@RIISCKY MIZA: biasanya pngruh pd kode sidebar, krna stiap template pst2 brbda2 gan, cb ditliti lg pd bgian sidebar km gmn...!!!
BalasHapusberhasil gan..
BalasHapusbagus sih, tapi sayang kurang pas untuk tipe template ane,hehehe...
thanks for share tutornya..