
|

|
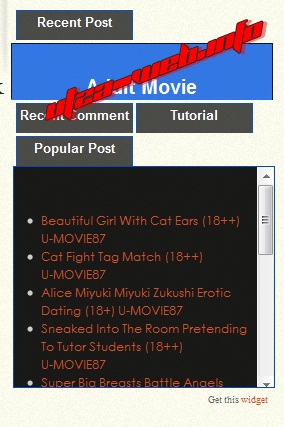
tapi gk tau deh, klw tmn2 sklian suka dgn hasil saya yg stu ini. berikut screenshootnya. :D

Untuk demonya silahkan klik gambar dibawah :
Cara Membuat Tab View Di Blog sedikit gampang karena kita tidak usah mengobok-obok kode HTML blog kita, cukup menambahkan kode scriptnya di gadget HTML sidebar blok kita. Bagi yang ingin mencobanya, silahkan copy kode script di bawah ini, kemudian paste di gadget HTML sidebar blog Anda.
<style type="text/css">
div.TabView div.Tabs a
{float:left;display:block;width:115px;height:25px;position:relative;text-align:center;float:left;margin:3px 0px 0px 3px;background-color:rgba(0,0,0,.7);
padding-top:3px;border:1px solid rgba(0,86,224,.8);border-bottom:1px solid transparent;font-family:"Arial, Helvetica, sans-serif",Arial;
font-weight:900;-o-transition:all .5s ease-in-out;-moz-transition:all .5s ease-in-out;-webkit-transition:all .5s ease-in-out;}
div.TabView div.Tabs a:hover {background-color:rgba(0,0,0,.9);}
div.TabView div.Tabs a.Active
{padding-top:30px;border:1px solid rgba(0,0,0,.8);border-bottom:1px solid transparent;float:right;width:100%;font-size:20px;background-color:rgba(0,86,224,.8)}
div.TabView div.Pages
{clear:both;color:#ccc;font:normal 12px century gothic;
border:1px solid rgba(0,86,224,.8);overflow:hidden;background-color:rgba(0,0,0,.9);}
div.TabView div.Pages div.Page
{padding:3px;height:100%;overflow:hidden;}
div.TabView div.Pages div.Page div.Pad
{padding: 3px 5px;}
.list {background:url("http://picturestack.com/410/905/w9eakauttaicoEyX.png") no-repeat left center;border-bottom:1px dotted rgba(0,86,224,.9);
line-height:1.5em;padding:3px 0px 3px 20px;}
.rcw-comments a {font-size:90%;}
.rcw-comments a:hover {font-size:95%;color:rgb(33,135,231)}
.rcw-comments {color:rgb(0,0,0,1);cursor:point;padding:2px}
</style>
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width:100%;">
<a href="#"><span style="color: white;">JUDUL-TAB-1</span></a>
<a href="#"><span style="color: white;">JUDUL-TAB-2</span></a>
<a href="#"><span style="color: white;">JUDUL-TAB-3</span></a>
<a href="#"><span style="color: white;">JUDUL-TAB-4</span></a>
<a href="#"><span style="color: white;">JUDUL-TAB-5</span></a>
</div>
<div class="Pages" style="height:220px;width:100%;">
<div class="Page">
<div class="Pad">
<script src="http://situseo.googlecode.com/files/recent-post.js"></script>
<script>var numposts =15;var showpostdate =false;var showpostsummary =true;var numchars = 100;</script>
<script src="http://ta-movie87.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script>
</div>
</div>
<div class="Page">
<div class="Pad">
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script>
<script src="http://ut2a-4down-blogspot-com.googlecode.com/files/recentpostv1.js">
</script>
<script src="http://ta-movie87.blogspot.com/feeds/posts/summary/-/Adult%20Movie?max-results=15&alt=json-in-script&callback=recentpostslist"></script>
<a href="http://ta-movie87.blogspot.com/search/label/Adult%20Movie" style="float:right;font:normal 11px Arial;padding:5px 0;">More on this category »</a>
</div>
</div>
<div class="Page">
<div class="Pad">
<h1>Apa Kata Mereka <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXqOffjDUQkQ2jufVIa5cPVImVLjhiuei0XaqCJ0BG089SD4hxj2ie5CLU1G4DcJkHRvz_12gdOjIdd9CtAS99iniPg1D0TP_AOJE8T9Ip-jZQQn9QadxdWg14IE-uX6drMIn5QduuFEQ/s1600/status+fb.png"/></h1>
<script style=text/javascript src=http://hbhost.googlecode.com/files/recent-comments.js></script><script style=text/javascript >var a_rc=10;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://ut2a-4down.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script>
</div>
</div>
<div class="Page">
<div class="Pad">
<script src="http://ut2a-4down.blogspot.com/feeds/posts/summary/-/Tutorial%20Lainnya?max-results=100&alt=json-in-script&callback=recentpostslist"></script>
<a href="http://ut2a-4down.blogspot.com/search/label/Tutorial%20Lainnya" style="float:right;font:normal 10px century gothic;padding:3px 0;">More on this category »</a>
</div>
</div>
<div class="Page">
<div class="Pad">
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<div class="list">
<a href="URL">JUDUL ARTIKEL</a></div>
<a href="http://www.ut2a-4down.blogspot.com/search/label/Tutorial%20Lainnya" style="float:right;font:normal 10px century gothic;padding:3px 0;">More on this category »</a>
</div>
</div>
</div>
</div>
<div style='border: 0px; padding: 5px; background-color: none; text-align: right; font-size:9px;float:bottom'>Get this <a href='http://ut2a-4down.blogspot.com' target='_blank'>widget</a></div>
</form>
<script src="http://ut2a-4down-blogspot-com.googlecode.com/files/Tab_viewV1.js">
</script>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Keterangan:
- Perhatikan tulisan (JUDUL-TAB) yang berwarna orange, itu judul tabnya, silahkan rubah.
- Tulisan 'http://ta-movie87.blogspot.com' sobat rubah dgn nama blog sobat (itu untuk menampilkan Recent Posts) Atrikel Terbaru.
- Tulisan 'http://ta-movie87.blogspot.com' dan 'Adult%20Movie' merupakan Judul Blog dan Kategori Label (Menampilkan Artikel Menurut Label), silahkan sesuaikan dengan keinginan Anda.
- Tulisan 'http://ut2a-4down.blogspot.com' dan '10' merupakan Judul Blog dan Jumlah Comentar (untuk Menampilkan Recent Coments) .
- Tulisan 'http://ut2a-4down.blogspot.com' dan 'Tutorial%20Lainnya' merupakan Judul Blog dan Kategori Label (Menampilkan Artikel Menurut Label), silahkan sesuaikan dengan keinginan Anda.
- Tulisan 'JUDUL ARTIKEL' dan 'URL' sobat rubah. sesuaikan dengan anda masing-masing.
- Atau Anda bisa isi semua tab dengan kode masing-masing.
Demikian cara cara TAB VIEW (MULTI TAB) V.1 ala UTta' Di Blog kali ini. mudah-mudahan bermanfaat. Jangan takut mencoba sesuatu yang baru, setiap orang pasti melakukan try and error.
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!


















+ komentar + 0 Diskusi pada 'Cara Pasang TAB VIEW (MULTI TAB) V.1 ala UTta''
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^