
|

|

Berikut langkah - langkah pembuatannya.
1. Login ke Akun Blogger anda masing-masing
2. Klik Design atau Rancangan, kemudian pilih edit html
3. Centang Expand Widget Template (saya anjurkan download dahulu template anda)
4. Cari kode : ]]></b:skin> , Jika Sudah Ketemu, letakkan Kode CSS berikut tepat diatasnya.
/* Nav */
#nav{width:960px; font-size:14px; color:#fff; font-weight:bold; margin:0 auto}
#nav ul{list-style:none; float:left; padding:0 10px; margin:0}
#nav li{list-style:none; padding:0; margin:0 1px; color:#fff}
#nav li a, nav li a:link, nav li a:visited{background:#252525;color:#fff; display:block; padding:7px 18px 10px;border-left:5px solid #111;border-right:5px solid #111;border-top:4px double #1d1d1d;border-bottom:3px double #1d1d1d;}
#nav li a:hover, nav li a:active{color:#fff;background:#999 url(https://sites.google.com/site/gubhugreyot/horizontal/RedFireHovH201.gif) top center no-repeat;background-position:100%;-o-transition:all 0.8s ease-out;-moz-transition:all 0.8s ease-out;-webkit-transition:all 0.8s ease-out;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#252525; width:140px; color:#FFF; font-weight:normal; float:none; margin:0; padding:7px 10px 10px;text-align:center;}
#nav li li a:hover, #nav li li a:active{background:#999 url(https://sites.google.com/site/gubhugreyot/horizontal/RedFireHovH201.gif) top center no-repeat;background-position:100%;color:#FFF;}
#nav li{float:left; padding:0}
#nav li ul{background:none; z-index:9999; position:absolute; left:0; width:auto;margin:0 0 0 63px; padding:0; visibility:hidden}
#nav li ul a{width:960px; margin:0 0; padding:10px}
#nav li ul ul{width:960px; margin:0 0; padding:0}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:0}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:0}
#nav li:hover, #nav li.sfhover{position:static}
5. Langkah selanjutnya letakkan kode script berikut diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js' type='text/javascript'/>
<script type='text/javascript'>
function mainmenu(){
$(" #nav ul ").css({display: "inline"}); // Opera Fix
$(" #nav li").hover(function(){
$(this).find('ul:first').css({visibility: "visible",display: "none"}).show("slide", {}, 400);
},function(){
$(this).find('ul:first').css({visibility: "visible"}).hide("clip", {}, 300);
});
}
$(document).ready(function(){
mainmenu();
});
</script>
KET ::>>
- Teks ang Berwarna hijau adalah scriptnya, jika sobat sudah pernah memasangnya, maka script diatas tidak perlu lagi (biar gak double).6. Selanjutnya letakkan kode berikut, di bawah kode Head-nav (sesuaikan template) Masing-masing :
<div id='nav'>
<ul>
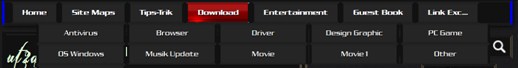
<li class='naik'><a href='/' title='Home Page'>Home</a></li>
<li class='naik'><a href='http://ut2a-4down.blogspot.com/2012/02/daftar-isi.html' target='_blank' title='Daftar Isi'>Site Maps</a></li>
<li><a href='#'>Tips-Trik</a>
<ul>
<li><a href='#'>Blogger</a>
<ul>
<li><a href='http://ut2a-4down.blogspot.com/2012/02/html-color-code.html'>HTML Color</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Submit%20Website'>Submit Website</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/CSS3'>CSS3</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Javascript'>Javascript</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/jQuery'>jQuery</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/SEO'>SEO Friendly</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Widget'>Widget</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Emotions%20Komentar'>Emotions Komentar</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Tutorial%20Lainnya'>Tips-Trik Lain</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Game%20Flash'>Flash Game</a></li>
</ul>
</li>
<li><a href='#'>Tools Blogger</a>
<ul>
<li><a href='http://westciv.com/tools/shadows/index.html' target='_blank'>Shadows Create</a></li>
<li><a href='http://www.csscompressor.com/' target='_blank'>CSS Compressor</a></li>
<li><a href='http://colorzilla.com/gradient-editor/' target='_blank'>Gradient Generator</a></li>
<li><a href='http://www.vincentcheung.ca/jsencryption/' target='_blank'>Password Protect</a></li>
<li><a href='http://ut2a-4down.blogspot.com/search/label/Tools%20Blog'>Other Tools</a></li>
</ul>
</li>
<li><a href='#'>Design Grafis</a>
<ul>
<li><a href='URLHERE'>CorelDRAW</a></li>
<li><a href='URLHERE'>PhotoShop</a></li>
</ul>
</li>
<li><a href='URLHERE'>Facebook</a></li>
<li><a href='URLHERE'>Handphone</a></li>
<li><a href='URLHERE'>Internet</a></li>
<li><a href='URLHERE'>Windows</a></li>
<li/>
</ul>
</li>
<li><a href='#'>Download</a>
<ul>
<li><a href='URLHERE'>Antivirus</a></li>
<li><a href='URLHERE'>Browser</a></li>
<li><a href='URLHERE'>Driver</a></li>
<li><a href='URLHERE'>Design Graphic</a></li>
<li><a href='URLHERE'>PC Game</a></li>
<li><a href='URLHERE'>OS Windows</a></li>
<li><a href='http://www.stafaband.info/download' target='_blank'>Musik Update</a></li>
<li><a href='http://www.icinema3satu.com/' target='_blank'>Movie</a></li>
<li><a href='http://www.ganool.com/' target='_blank'>Movie 1</a></li>
<li><a href='#'>Other</a>
<ul>
<li><a href='URLHERE'>Bollywood</a></li>
<li><a href='URLHERE'>Gambar</a></li>
<li><a href='URLHERE'>EDITME</a></li>
<li><a href='URLHERE'>EDITME</a></li>
</ul>
</li>
<li><a href='URL' target='_blank'>Template Blogger</a></li>
<li/>
</ul>
</li>
<li><a href='#'>Entertainment</a>
<ul>
<li><a href='#'>Online Media</a>
<ul>
<li><a href='URLHERE' target='_blank'>Al-Qur'an Online</a></li>
<li><a href='URLHERE' target='_blank'>Al-Hadist Online</a></li>
<li><a href='URLHERE' target='_blank'>RCTI TV Online</a></li>
<li><a href='URLHERE' target='_blank'>Alternative TV</a></li>
</ul>
</li>
<li><a href='URLHERE'>Breaking News</a></li>
<li><a href='URLHERE'>Celebriti</a></li>
<li><a href='URLHERE'>Info Unik</a></li>
<li><a href='URLHERE'>EDITME</a></li>
<li/>
</ul>
</li>
<li class='naik'><a href='URLHERE' target='_blank'><blink>Guest Book</blink></a></li>
<li class='naik'><a href='http://ut2a-4down.blogspot.com/2012/02/tukeran-link-banner-exchange.html' target='_blank'>Link Exc...</a></li>
</ul>
</div>
7. Silahkan anda priview dulu, apabila semua berjalan dengan sempurna barulah anda save.
Selamat mencoba, dan kembangkan sesuai keinginan masing-masing... :)
Jika ada pertanyaan jangan sungkan untuk meninggalkan jejak di kotak komentar trim atas kunjungannya ^_^
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!



















+ komentar + 0 Diskusi pada 'Menu Navigation-Horizontal Slide Dan Clip With jQuery'
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^