
|

|

3. Cari Kode </head> , Lalu Masukan Script Berikut tepat diatasnya.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="http://kangdadang.googlecode.com/files/jquery.easing.1.3panning.js"></script>
4. Selanjutnya letakkan kode berikut, di atas kode ]]></b:skin>
#cf_menu{position:absolute; display:inline-block; z-index:10; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; cursor:pointer; top:0; left:0; background:url(empty.gif);} /* stupid IE needs a background value */
#cf_menu .containerfollow{position:relative; font-family:Arial, Helvetica, sans-serif; font-size:10px;}
#cf_menu .title{position:relative; display:inline-block; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; background:#333; font-size:10px; text-transform:uppercase; text-decoration:none; margin:1px; color:#fff; padding:5px 8px;}
#cf_menu ul{margin:0; padding:0; list-style:none; display:none;}
#cf_menu ul li{margin:0; padding:0;}
#cf_menu ul ul{margin:0 0 0 2px; padding:0; list-style:none; display:inline-block;}
#cf_menu ul ul li{margin:0 2px 0 0; padding:0; display:inline-block;}
#cf_menu a:link,#cf_menu a:visited{position:relative; display:inline-block; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; font-size:10px; text-transform:uppercase; text-decoration:none; margin:1px 1px 5px 1px; padding:5px 8px; border-bottom:1px solid #f33; border-right:1px solid #f33; color:#fff; background:#f33;}
#cf_menu a:hover{background:#fff; color:#000; border-bottom:1px solid #000; border-right:1px solid #000;}
#cf_menu ul ul a:link,#cf_menu ul ul a:visited{background:#333; color:#ddd; border-bottom:1px solid #333; border-right:1px solid #333;}
#cf_menu ul ul a:hover{background:#fff; color:#000;}
.cf_menu_transparency{filter:alpha(opacity=25); -moz-opacity:0.25; -khtml-opacity:0.25; opacity:0.25;}
5. Kemudian cari kode </body> dan taruh kode berikut tepat di atasnya.
<script type="text/javascript">
//cursor following menu config
$mouseover_title="+ MENU"; //menu title text on mouse-over
$mouseout_title="MENU"; //menu title text on mouse-out
$menu_following_speed=2000; //the speed in which the menu follows the cursor (in milliseconds)
$menu_following_easing="easeOutCirc";
$menu_cursor_space=30; //space between cursor and menu
$menu_show_speed="slow"; //menu open animation speed
$menu_show_easing="easeOutExpo"; //menu open animation easing type
$menu_hide_speed="slow"; //menu close animation speed
$menu_hide_easing="easeInExpo"; //menu close animation easing type
</script>
<script src="http://kangdadang.googlecode.com/files/malihu.jquery.cfm.js"></script>
6. Untuk pemanggilan kodenya, simpan kode berikut dibawah kode <body> :
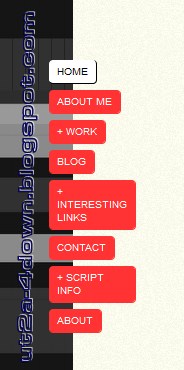
<div id="cf_menu">
<div class="containerfollow">
<div class="title">MENU</div>
<ul id="cf_menu">
<li><a href="#" onclick="Animate2id('#home');return false">↑ Home</a></li>
<li><a href="#" onclick="Animate2id('#about');return false">About me</a></li>
<li><a href="work">+ Work</a>
<ul>
<li><a href="#" onclick="Animate2id('#recent');return false">Recent</a></li>
<li><a href="#" onclick="Animate2id('#web');return false">Web</a></li>
<li><a href="#" onclick="Animate2id('#print');return false">Print</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#blog');return false">Blog</a></li>
<li><a href="links">+ Interesting links</a>
<ul>
<li><a href="#" onclick="Animate2id('#freebies');return false">Freebies & Resources</a></li>
<li><a href="#" onclick="Animate2id('#people');return false">People</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#contact');return false">Contact</a></li>
<li><a href="info">+ Script info</a>
<ul>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Contact</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>
</div>
</div>
7. Selanjutnya tinggal simpan,gimana guampang kan bikinnya,,?? jika ada pertanyaan jangan sungkan untuk meninggalkan jejak di kotak komentar trim atas kunjungannya ^_^
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















wow.. boleh juga
BalasHapus