
|

|

utta gak banyak memberikan penjelasan mengenai power saving ini, soalnya da ngantuk juga nih.hehee,..
Baiklah Jika sobat tertarik mencobanya silahkan ikuti langkah berikut :
- Cara membuatnya :
- Login blogger
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Simpan kode berikut diatasnya :
*, body .ESMCSS_UT24{margin:0;padding:0;}
body .ESMCSS_UT24{
position:fixed;width:100%;height:100%;top:0;
left:0; /* original code by: ut2a-4down.blogspot.com */
opacity:98;filter:alpha(opacity=98);-ms-filter:alpha(opacity=98);
border:10px solid #000;border-bottom:10px solid #000;z-index:99999999;transition:all 6s ease-in-out 60s;-o-transition:all 6s ease-in-out 60s;-moz-transition:all 6s ease-in-out 60s;-webkit-transition:all 6s ease-in-out 60s;-ms-transition:all 6s ease-in-out 60s;background:#080808;
}
body:hover .ESMCSS_UT24{
border-color:#226E0F;background:#247510;width:50%;height:3%;left:25%;
top:40%; /* original code by: ut2a-4down.blogspot.com */
transition:3.5s ease-out;-o-transition:3.5s ease-out;-moz-transition:3.5s ease-out;-webkit-transition:3.5s ease-out;-ms-transition:3.5s ease-out;
}
body:hover .ESMCSS_UT24,body:hover .ESMCSS_UT24 p.UT241,body:hover .ESMCSS_UT24 p span.UT242,body:hover .ESMCSS_UT24 p span.UT243,body:hover .ESMCSS_UT24 .by_ut2ado2l{
transition:3s;-o-transition:3s;-moz-transition:3s;-webkit-transition:3s;-ms-transition:3s;z-index:-10;opacity:.0;filter:alpha(opacity=0);-ms-filter:alpha(opacity=0);
}
body .ESMCSS_UT24 p.UT241{
margin:0; /* original code by: ut2a-4down.blogspot.com */
width:95%;height:100%;padding:0;
background:transparent;
font-size:100px;font-family:dungeon;
color:#C4C4C4;text-shadow:1px 1px 10px #000000, 2px 0px 0px #139909, 1px 0px 10px #139909, 2px 2px 10px #139909;position:relative;margin-top:210px;line-height:21px;font-weight:bold;text-align:center;display:block;margin-left:auto;margin-right:auto;
}
.ESMCSS_UT24 p span.UT242{
font-size:19px;opacity:.7;filter:alpha(opacity=50);-ms-filter:alpha(opacity=50);display:block;text-align:center;margin:-13px auto;font-weight:normal;padding:2px 10px;background:#000;border:1px solid #6B6B6B;color:#DB0202;text-shadow:none;
font-family:dicotmedium;
}
.ESMCSS_UT24 p span.UT243{
color:#ccc;font-family:century gothic;
display:block;margin:30px auto;background:#111;
background:-moz-linear-gradient(top,#000 0,#0A3612 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#111),color-stop(100%,#666));
background:-webkit-linear-gradient(top,#212121 0,#0A3612 100%);
background:-o-linear-gradient(top,#212121 0,#0A3612 100%);
background:-ms-linear-gradient(top,#212121 0,#0A3612 100%);
background:linear-gradient(top,#212121 0,#0A3612 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#111111',endColorstr='#666666',GradientType=0);opacity:.6;filter:alpha(opacity=60);-ms-filter:alpha(opacity=60);box-shadow:1px 1px 10px green;-moz-box-shadow:1px 1px 10px green;-webkit-box-shadow:1px 1px 10px green;
width:250px;text-shadow:2px 2px 4px #000;border:1px solid #6B6B6B;border-radius:4px;padding:2px 10px;font-size:12px;font-weight:normal;line-height:16px;
}
.ESMCSS_UT24 .by_ut2ado2l{
margin-left:30px;text-align:left;color:#0F4D0D;font-weight:normal;font-style:italic;
font-size:13px;font-family:dicotmedium; position:absolute;top:600px;height:20px;left:0;
}
.ESMCSS_UT24 .by_ut2ado2l span.UT244{
color:#333;text-decoration:blink;font-style:normal;
}
4. Selanjutnya letakkan kode berikut dibawah kode <body>
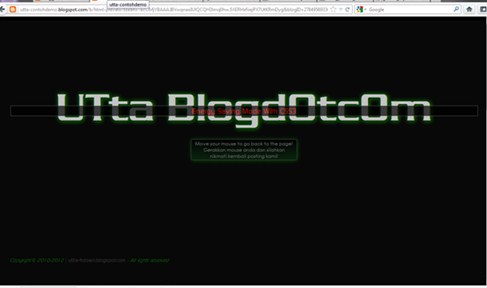
<div class='ESMCSS_UT24'><p class='UT241'>UTta BlogdOtcOm<br/><span class='UT242'>Energy Saving Mode With CSS3</span><br/><br/><span class='UT243'>Move your mouse to go back to the page!<br/>Gerakkan mouse anda dan silahkan nikmati kembali posting kami!</span></p><div class='by_ut2ado2l'>Copyright © 2010-2012 | <span class='UT244'>ut2a-4down.blogspot.com</span> - All rights reserved</div>
5. Simpan template. Dan berhasil.
KET::>>
- Teks yang utta beri warna merah, sobat rubah sesuai dengan Blog sobat..
Jangan lupa ya untuk meninggalkan komentar anda.Trims ^^
Selamat Mencoba..!!
Silahkan anda laporkan jika ada link yang rusak atau beberapa tutorial yang tidak bekerja, karena saya akan segera memperbaikinya, dan berhubung saya baru mengganti themes blog, jadi pasti banyak artikel yang berantakan!
Saya harap anda dapat membantu saya untuk memperbaiki semuanya dengan berkomentar di artikel yang bermasalah..
thanks sebelumnya sudah berkunjung keblog utta yang sederhana ini...
Please rate this article:
{[[' ', '
', ' ']]}
']]}
 ', '
', ' ']]}
']]}{["Useless", "Boring", "Need more details", "Perfect"]}
Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!



















+ komentar + 0 Diskusi pada 'Energy Power Saving With Mode CSS3 Ala UTta' Bag.2'
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya utta minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^