
|

|

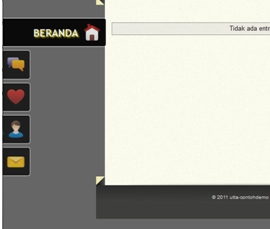
Untuk Demo anda bisa Lihat Disini...
Berikut langkah - langkah project latihan kita kali ini.
1. Login ke Akun Blogger anda masing-masing
2. Klik Design atau Rancangan, kemudian pilih edit html
3. Centang Expand Widget Template (saya anjurkan download dahulu template anda)
4. Cari kode : ]]></b:skin> , Jika Sudah Ketemu, letakkan Kode CSS berikut tepat diatasnya.
/* sweetMenu */
.sweetMenuAnchor{
border-top:2px solid #fff;border-right:2px solid #fff;border-bottom:2px solid #fff;border-top-right-radius:5px;
-moz-border-radius-topright:5px;border-bottom-right-radius:5px;-moz-border-radius-bottomright:5px;color:#EAF7FB;text-shadow:2px 2px 2px #EAF7FB;font-size:24px;font-weight:bold;text-align:right;text-transform:uppercase;font-family:Trebuchet MS;text-decoration:none;background-color:#000;opacity:0.7;
}
.sweetMenuAnchor:hover{
color:#FFFEFB;text-shadow:2px 2px 2px #F7DE00;opacity:0.9;
}
.sweetMenuAnchor span{
display: block;padding-top:10px;
}
5. Langkah selanjutnya letakkan kode script berikut tepat dibawah kode ]]></b:skin>
<script src='http://playground.adambecker.info/sweet-menu/jquery-1.4.2.min.js' type='text/javascript'/>
<script src='http://playground.adambecker.info/sweet-menu/jquery.easing.js' type='text/javascript'/>
<script src='http://playground.adambecker.info/sweet-menu/jquery.sweet-menu-1.0.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$('#backMenu').sweetMenu({
top: 40,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'http://playground.adambecker.info/sweet-menu/images/back.png'
]
});
$('#exampleMenu').sweetMenu({
top: 200,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'http://playground.adambecker.info/sweet-menu/images/home.png',
'http://playground.adambecker.info/sweet-menu/images/comments.png',
'http://playground.adambecker.info/sweet-menu/images/red_heart.png',
'http://playground.adambecker.info/sweet-menu/images/male_user.png',
'http://playground.adambecker.info/sweet-menu/images/yellow_mail.png',
]
});
});
</script>
6. Jika Sudah, taruh kode dibawah ini sebelum atau diatas kode <body> , (Bisa juga ditaruh "Tambah Gadget" pada bagian sidebar..
<ul id="backMenu">
</ul>
<ul id="exampleMenu">
<li><a href="alamat url">Home</a></li>
<li><a href="alamat url">Site</a></li>
<li><a href="alamat url">Favorite</a></li>
<li><a href="alamat url">About</a></li>
<li><a href="alamat url">Contact</a></li>
</ul>
NB :
- Perhatika teks yang berwarna orange, sobat ubah sesuai keinginan masing-masing.. :D
7. Silahkan anda priview dulu dari hasil latihan ini ,apabila semua berjalan dengan sempurna barulah anda save project latihan ini.
 ', '
', ' ']]}
']]}Jika Artikel ini menarik, Silahkan copy paste permalink berikut ini di blog sobat!




















Cara Biar Dia Dari Kiri Ke Kanan Gimana Ya??
BalasHapuskeren tutorialnya
BalasHapus